一、直接在文章页面添加图片
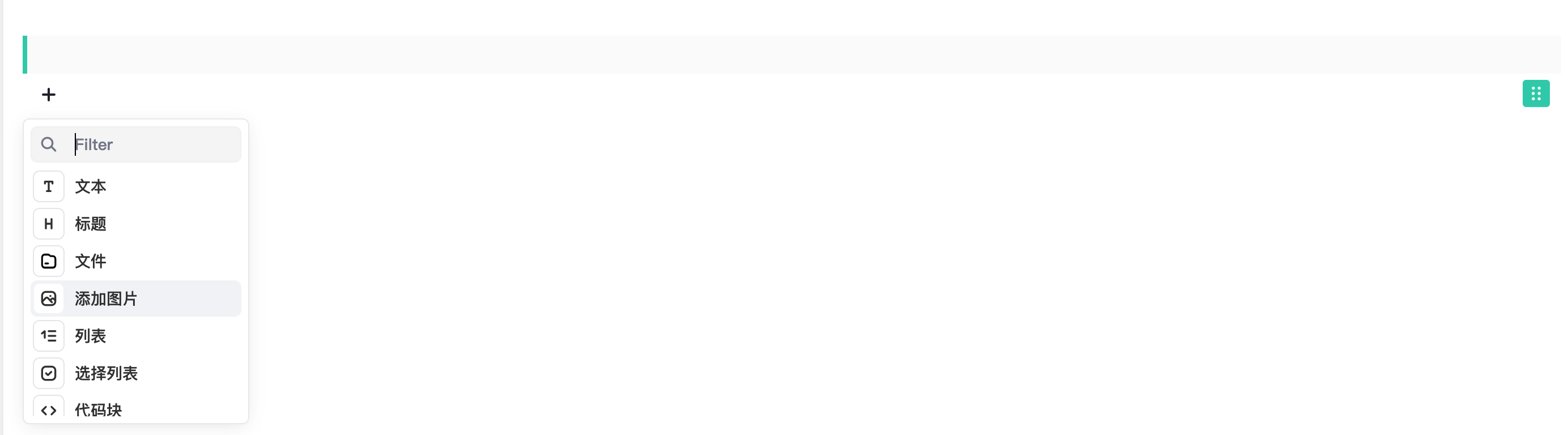
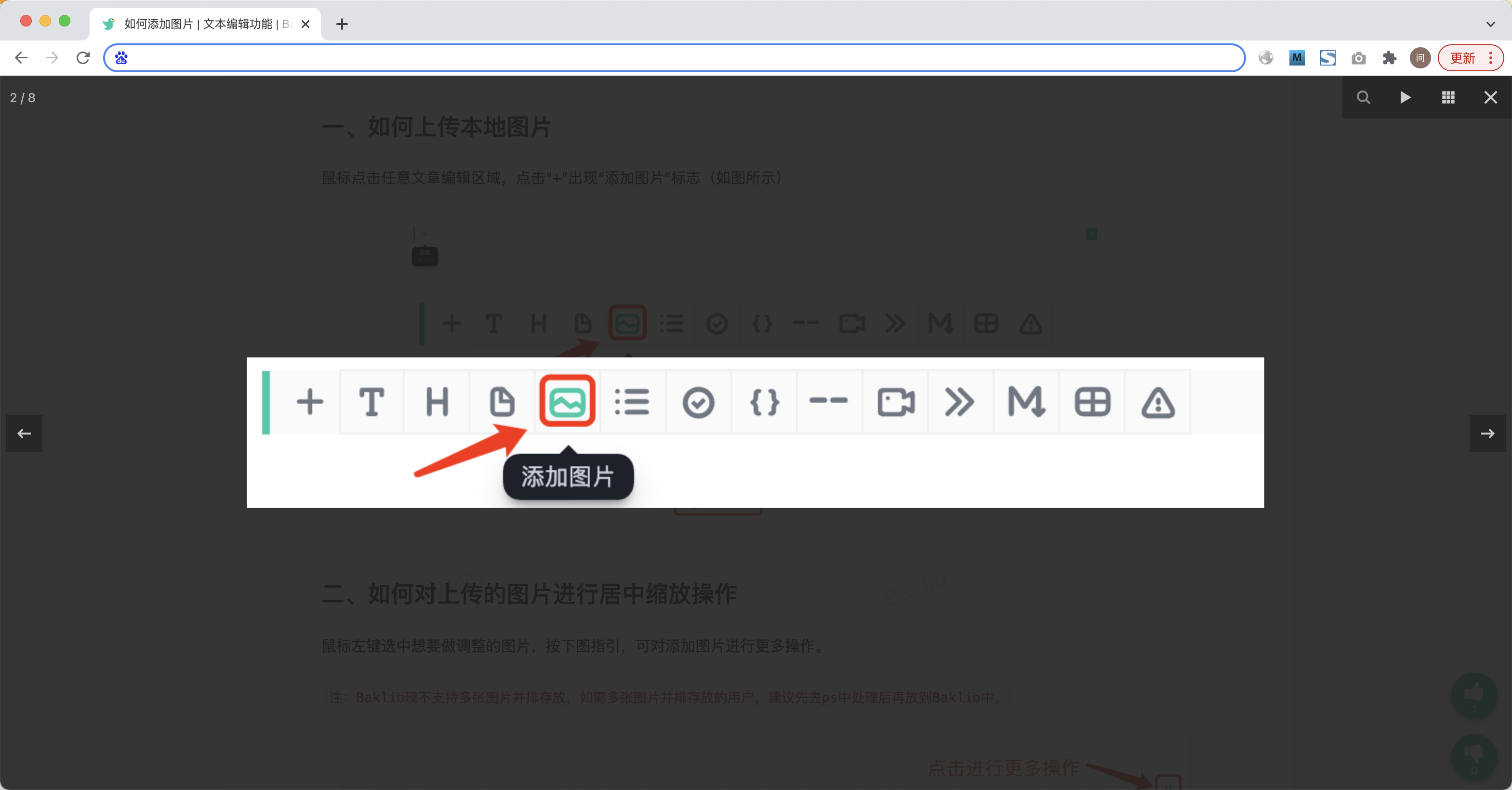
鼠标点击任意文章编辑区域,点击“+”出现“添加图片”标志(如图所示)

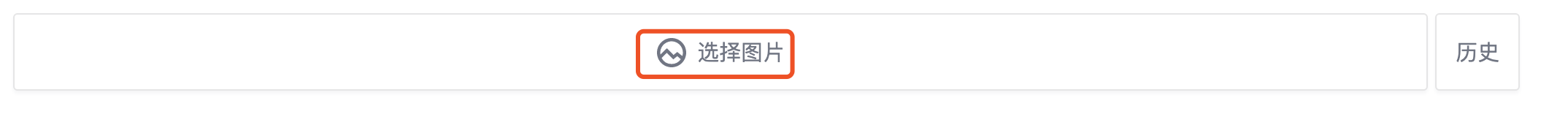
点击“选择图片”,上传本地图片。

如何对上传的图片进行居中缩放操作
鼠标左键选中想要做调整的图片,按下图指引,可对添加图片进行更多操作。
注:Baklib现不支持多张图片并排存放,如需多张图片并排存放的用户,建议先去ps中处理后再放到Baklib中。
用户在观看上传图片时,支持放大操作。站长只需保证上传图片质量即可!
如何一次性上传多张本地图片
将图片放到本地桌面或者文件夹中,选中多张图片往Baklib文中拖拽即可实现,多张图片一次性上传。

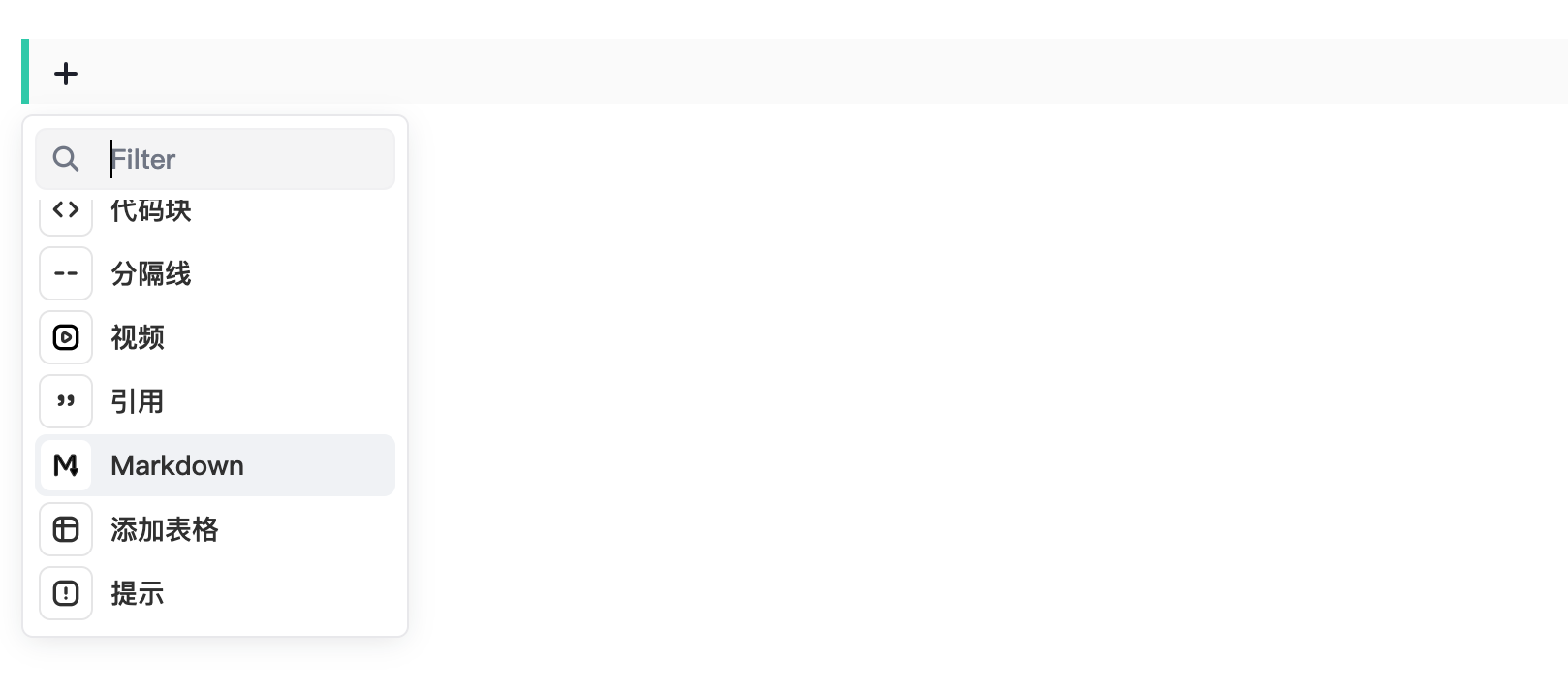
二、如何通过Markdown添加图片
鼠标点击任意文章编辑区域,点击“+”出现“Markdown”标志(如图所示)

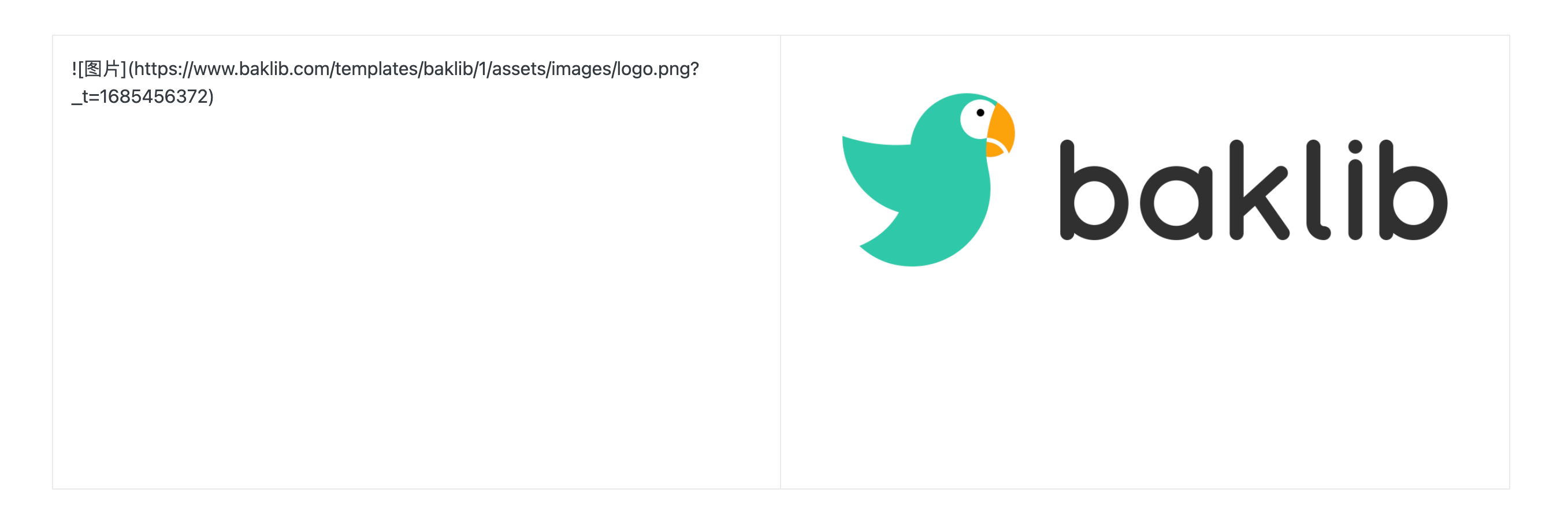
使用Markdown图片语法添加:,如下图所示:

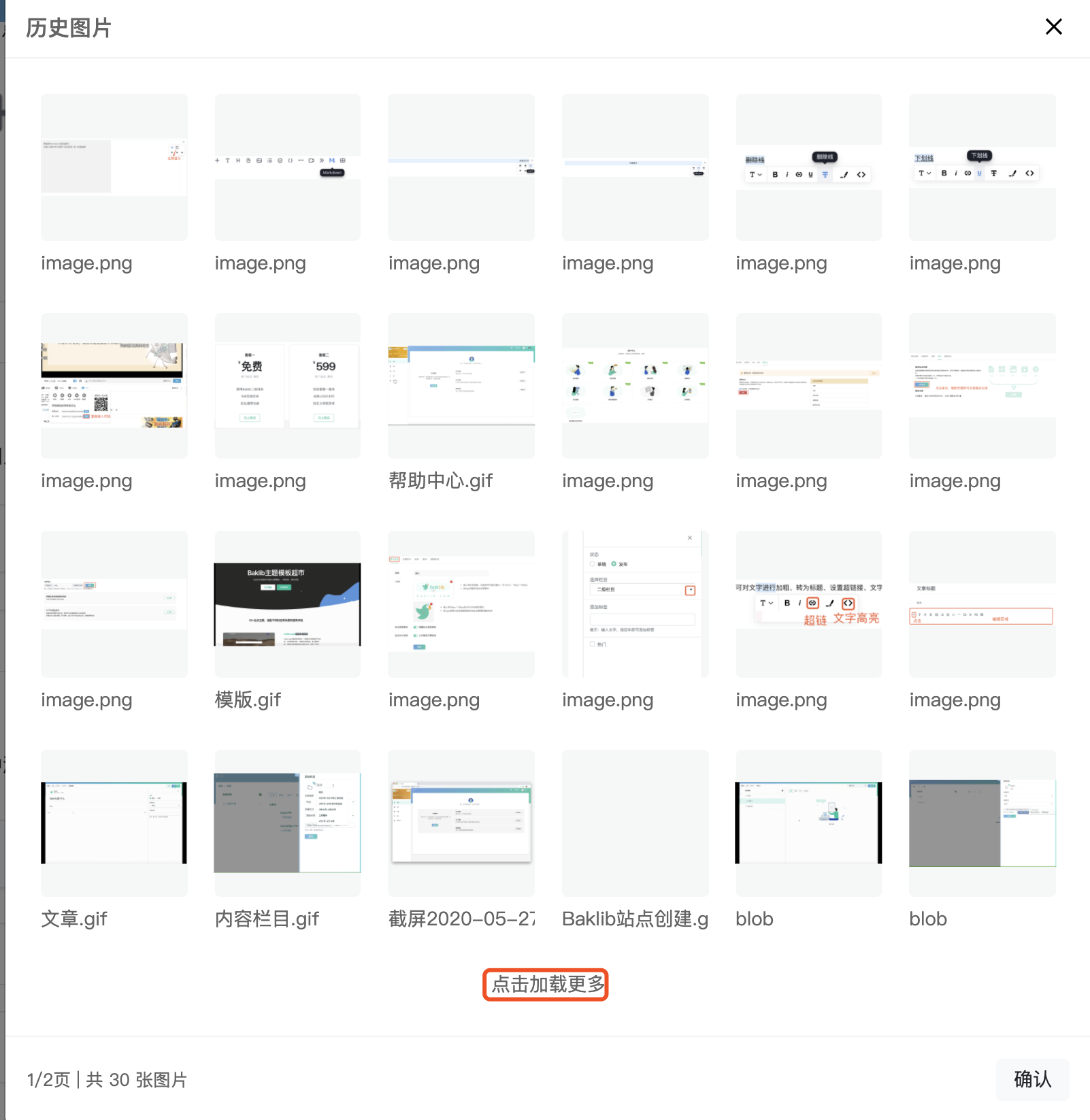
三、如何上传历史图片
在图片上传时,可选择之前文章中添加的图片或附件中心上传的图片。点击“历史”即可选取。


注意:
- 单张图片最大上传20M
- 图片暂不支持,多张放在一行
- 图片暂不支持在线调整大小
更多产品问题请咨询Baklib官方客服,添加成功后回复“入群”即可加入Baklib用户交流群。
您会在Baklib用户交流群中收获:每日知识分享(行业资讯、职场技巧)、定期话题讨论(题目大家定)、产品更新公告、产品福利、最快速最专业的问题解答 。期待您的加入!