Tailwords 主题适合企业/团队制作产品手册和聚合类帮助文档。该主题添加了常见问题和底部导航模块使帮助文档更具结构性。强化移动端适配效果。让帮助页面在小程序、公众号和app的展现上更加出色;
- 站点导航层级支持到6级
- 移动端展示效果更出色
- 添加了常见问题和底部导航,页面更完整
点击查看
tailwords主题样式效果
一、添加内容
站点内容分为栏目和文章,
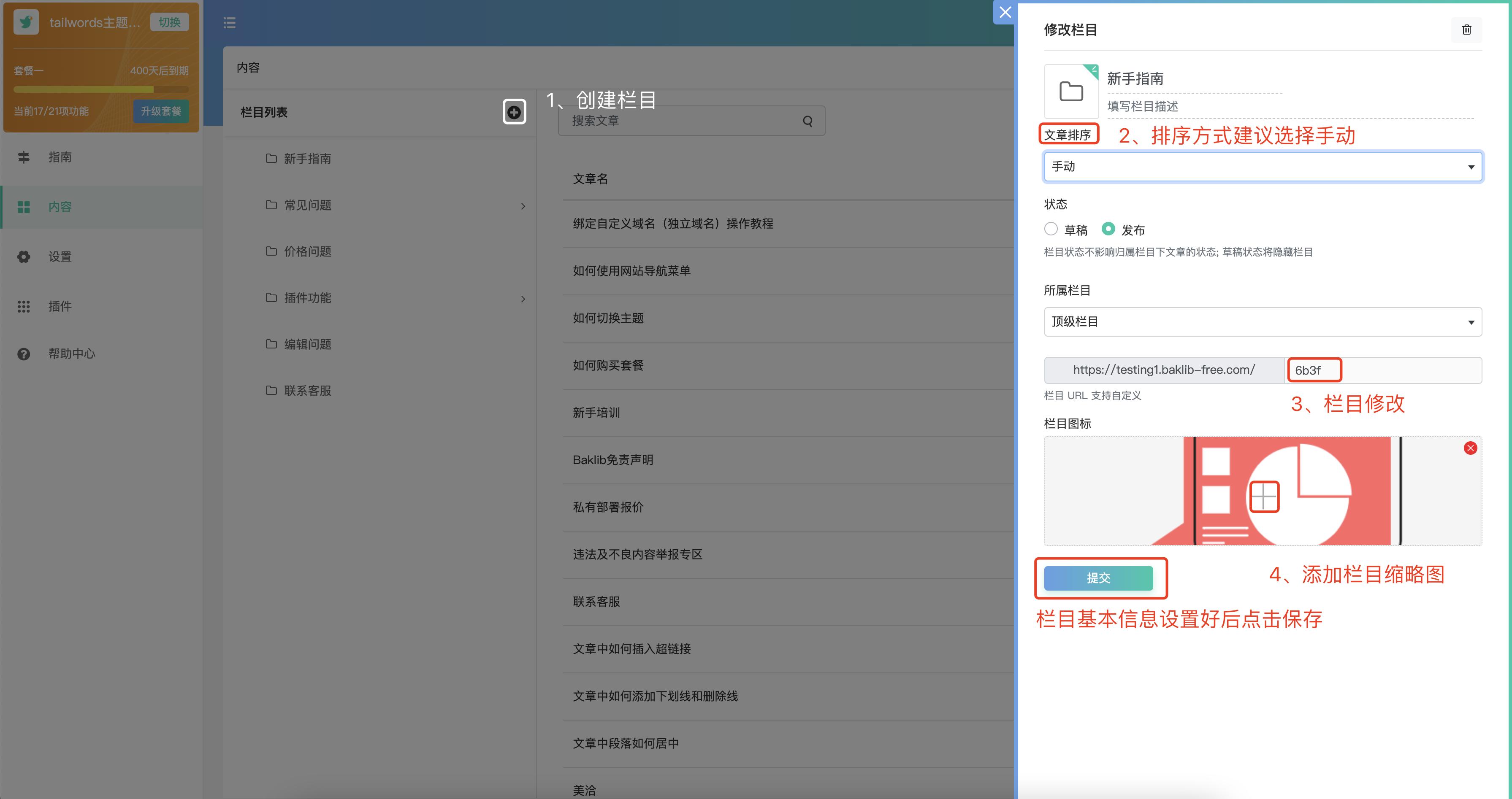
文章必须放到栏目中才能在预览站点中展示。 请按照下图提示进行栏目与内容的创建添加;1.1栏目添加
查看:
如何添加栏目详细教程(内附视频)
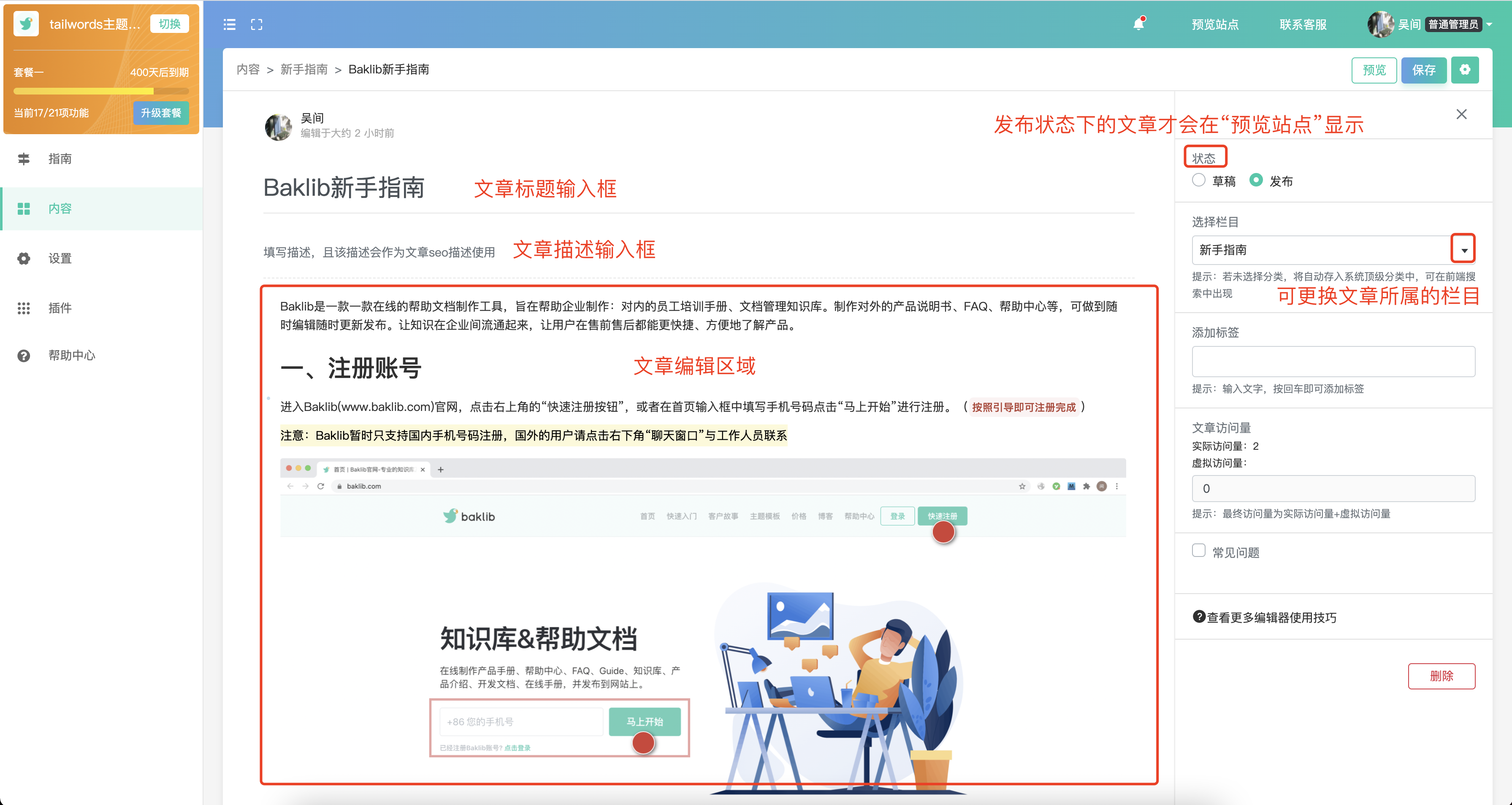
1.2内容添加
查看:
如何添加文章详细教程 (内附视频)
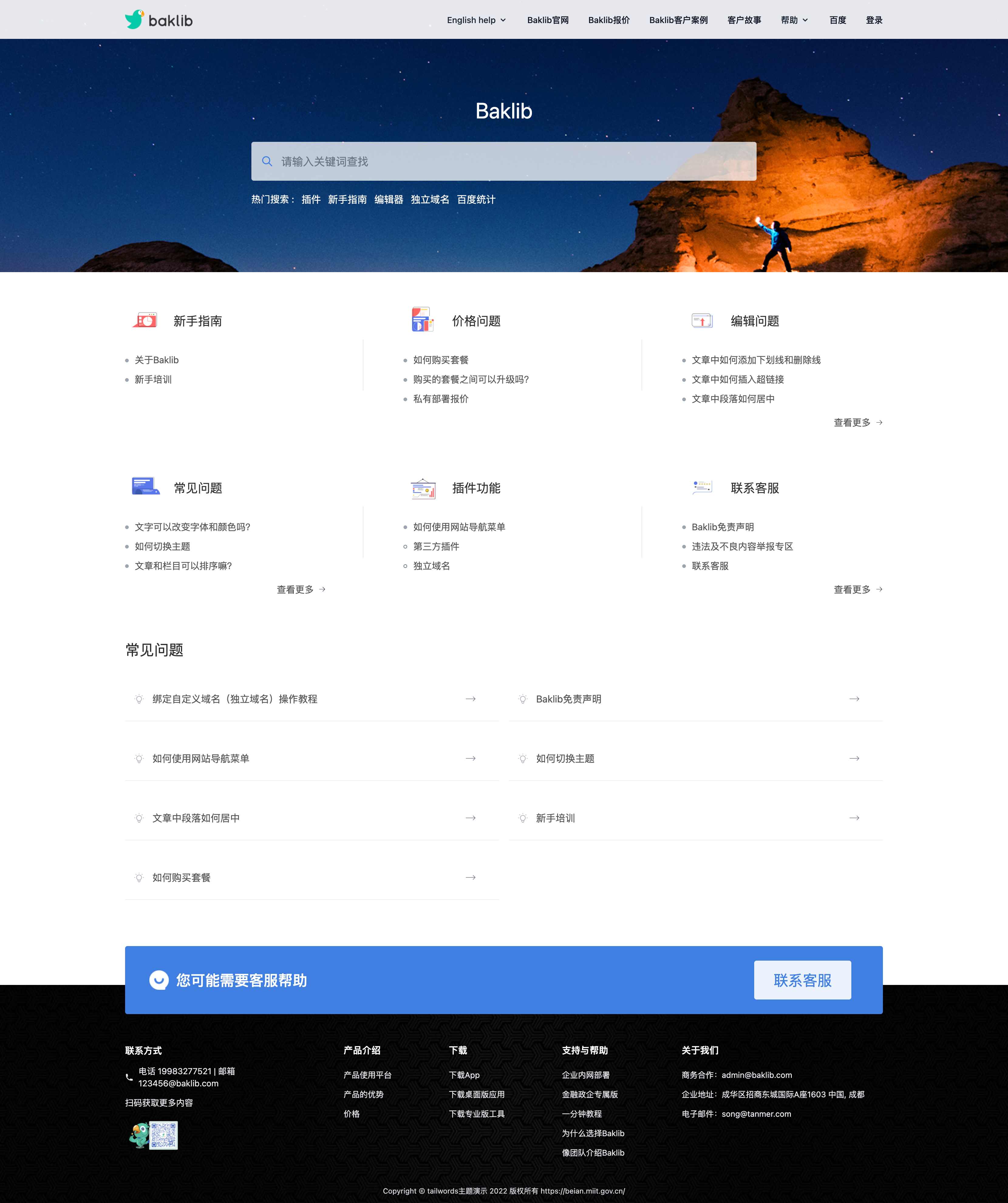
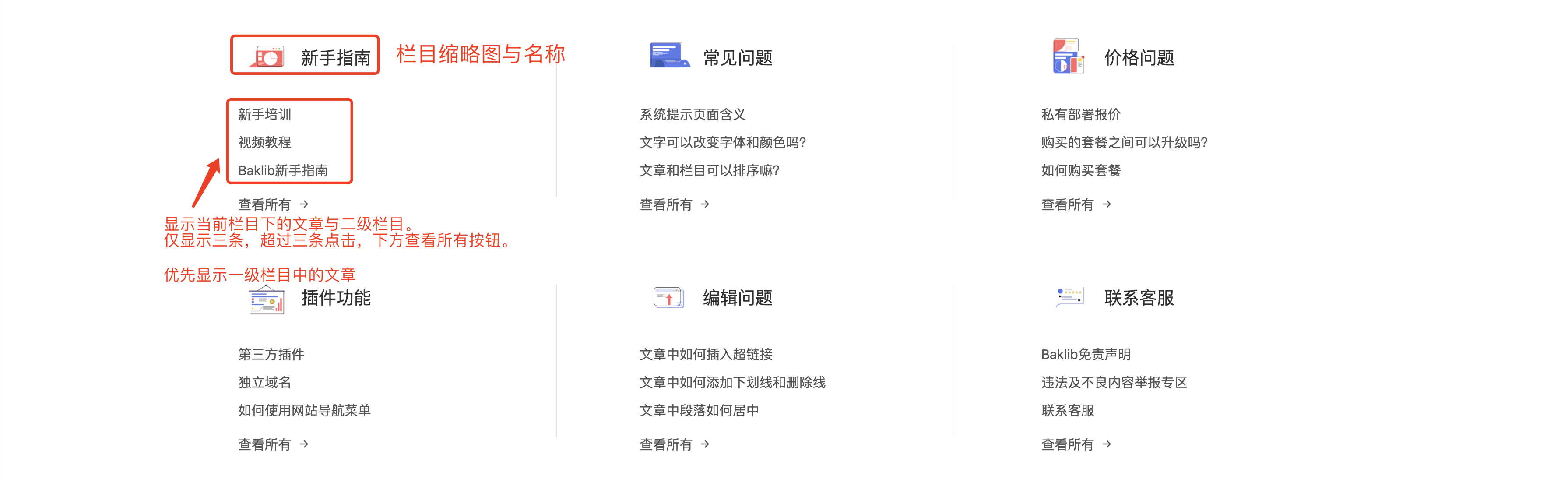
首页内容效果演示

二、站点主题细节设置
添加完内容后,点击左侧“设置”栏目,进入设置界面对帮助中心/知识库站点对外的展示样式。该部分的操作方式是通用的,新手用户见
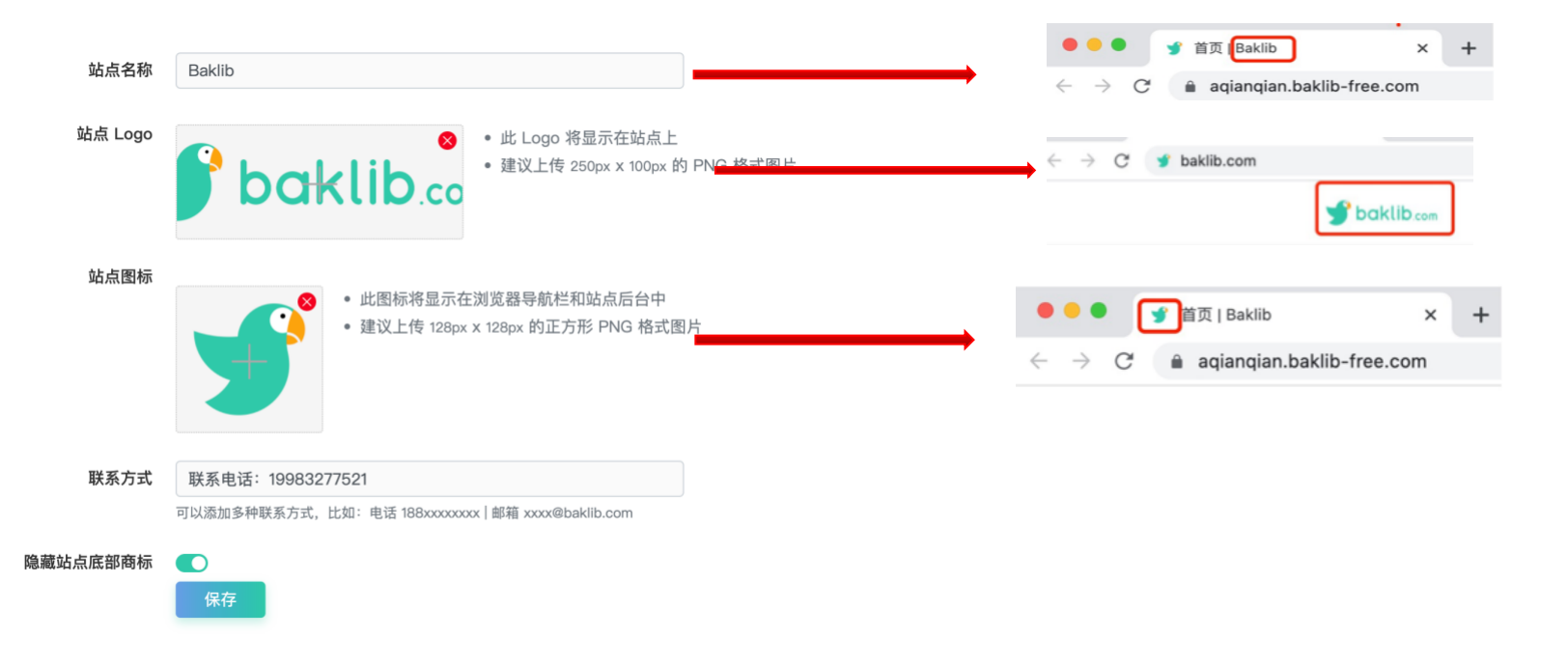
教程。2.1基本设置

下文讲下该主题特有的设置。
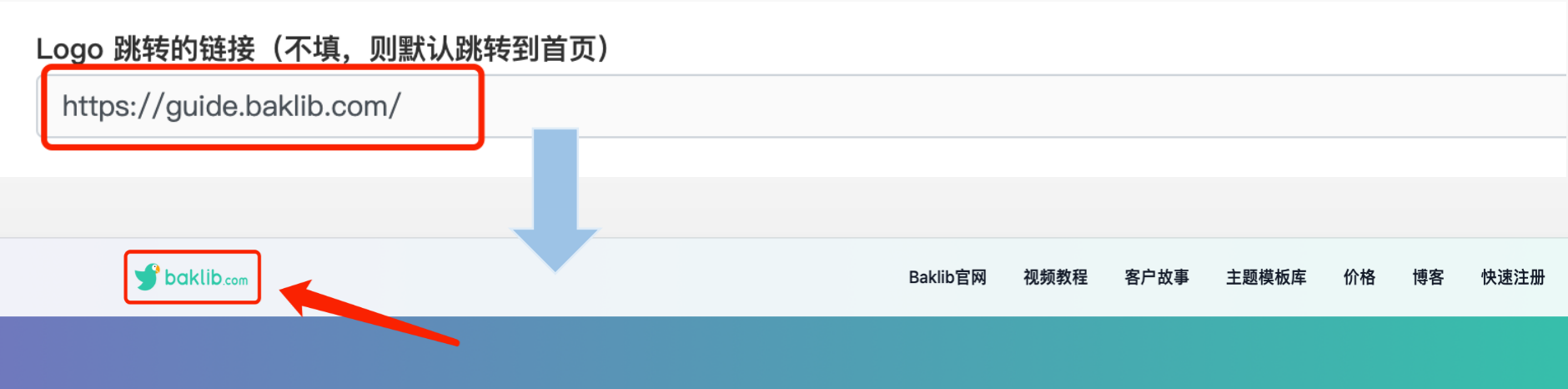
2.2首页顶部跳转logo链接设置
设置->主题样式中找到Logo跳转链接设置,填写相应链接,用户点击前台Logo可以直接跳转到该链接

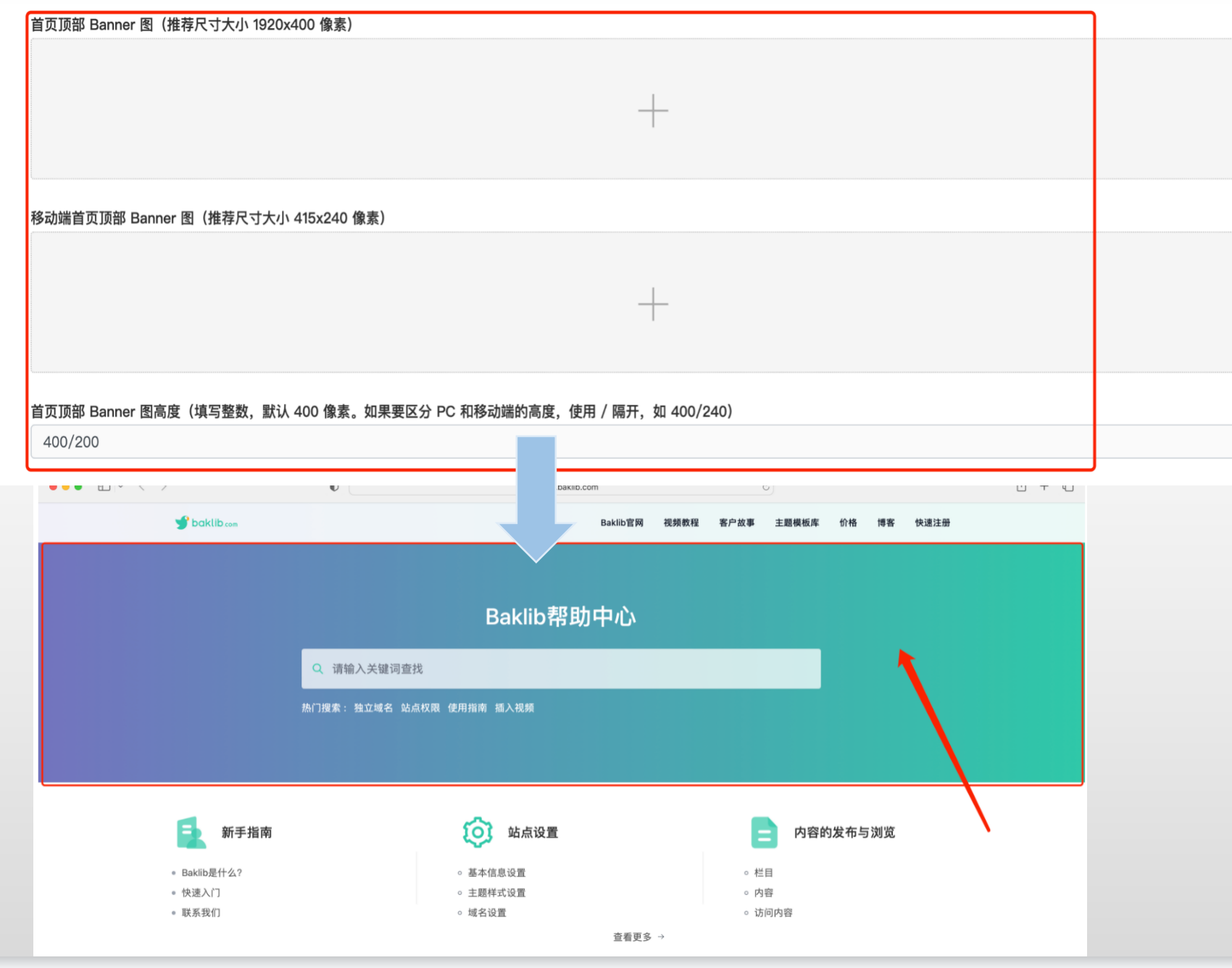
2.3首页顶部 Banner 图设置
可以设置顶部Banner背景图,并且支持调整移动/PC端Banner图高度。
(注:如不设置默认PC端高度为400像素,移动端为240像素)
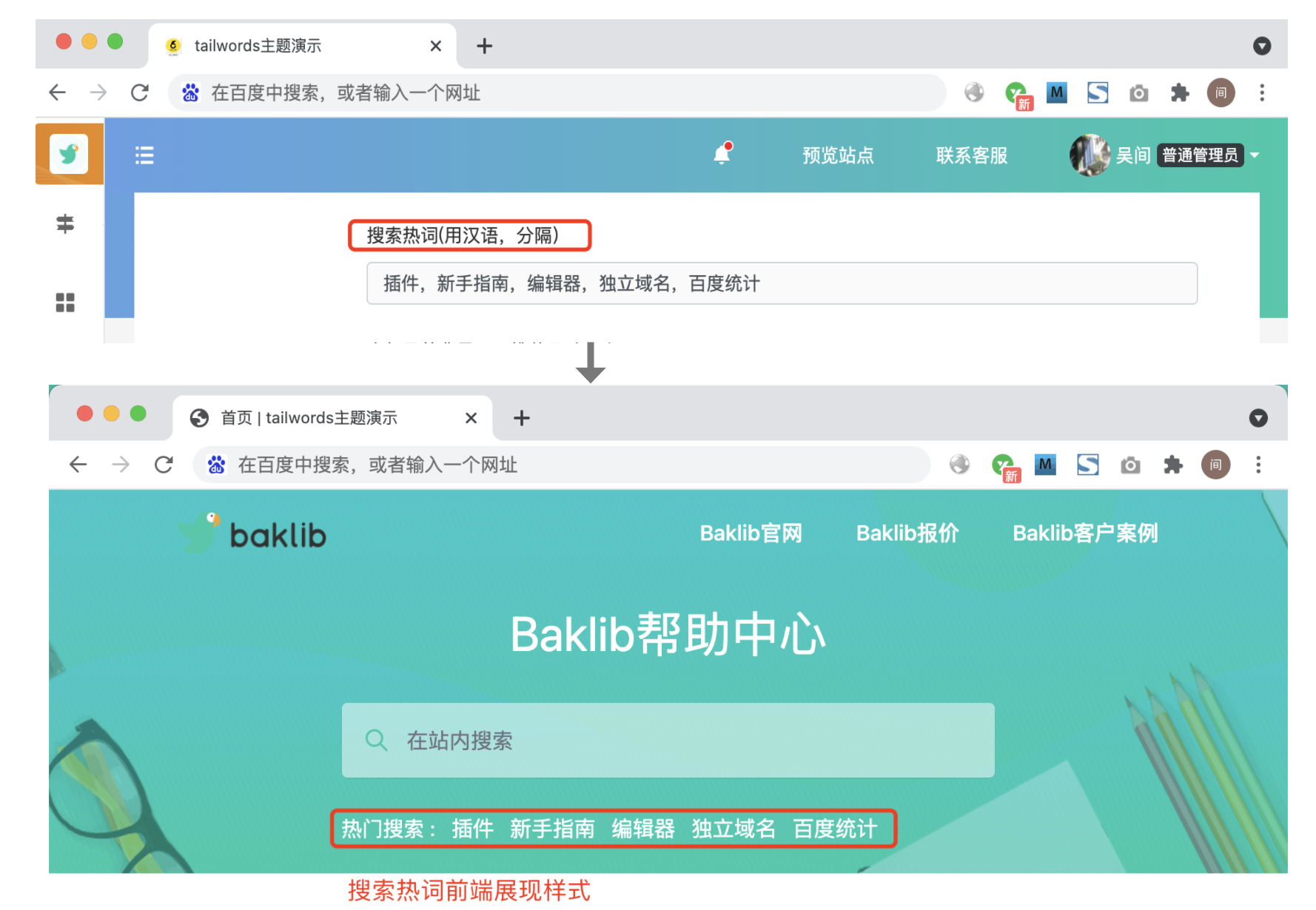
2.4搜索热词添加方式
设置->主题样式中找到“搜索热词”设置添加效果:用户在“预览页面”中点击搜索热词后将直接进入该关键词的搜索页面

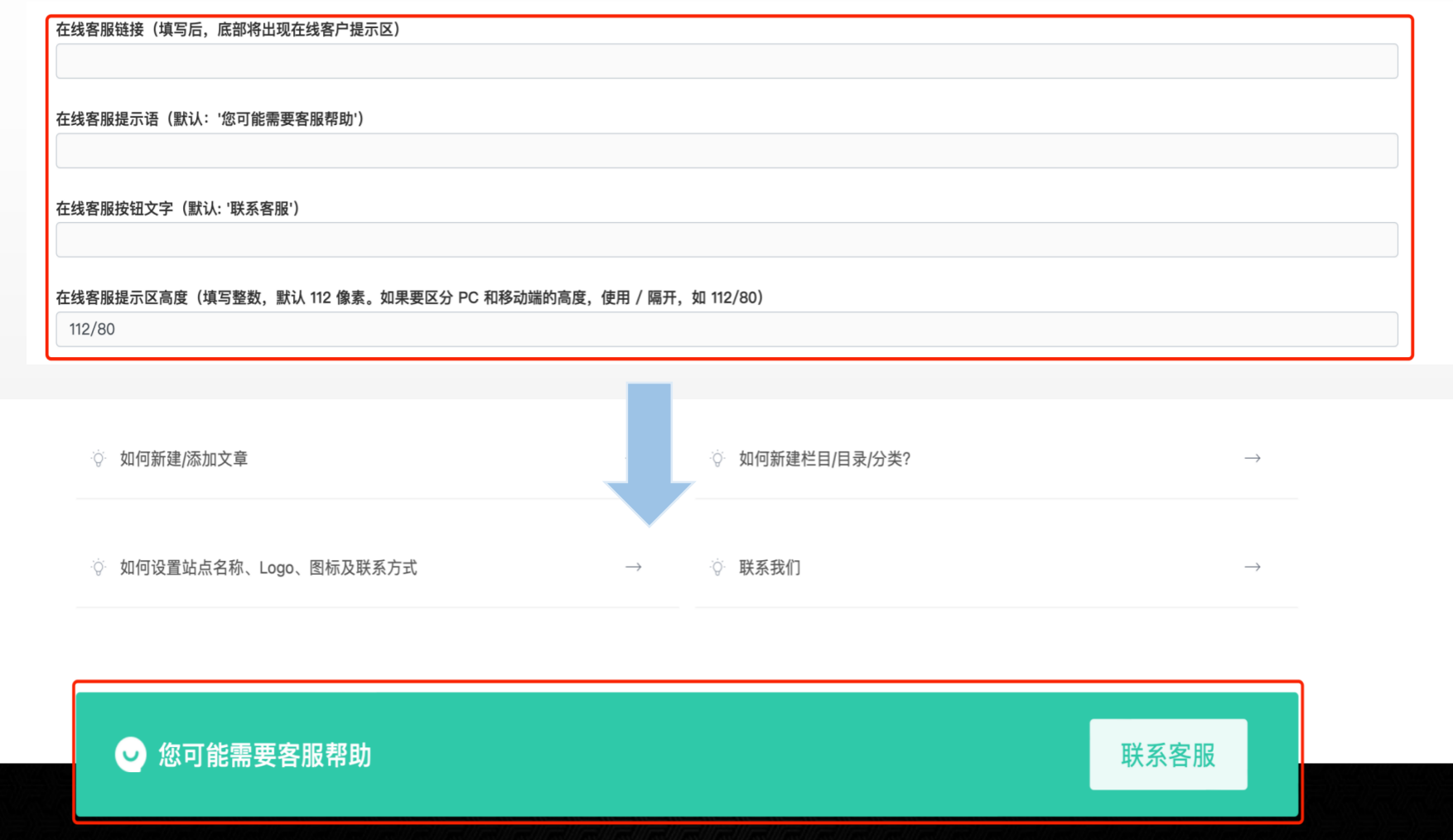
2.5底部联系客服链接及文字设置
在线客服链接、在线客服提示语及按钮文字可自定义,并且PC端/移动端高度可以自定义设置,可以根据需要进行修改。
(注:如不设置默认PC端高度为112像素,移动端为80像素)
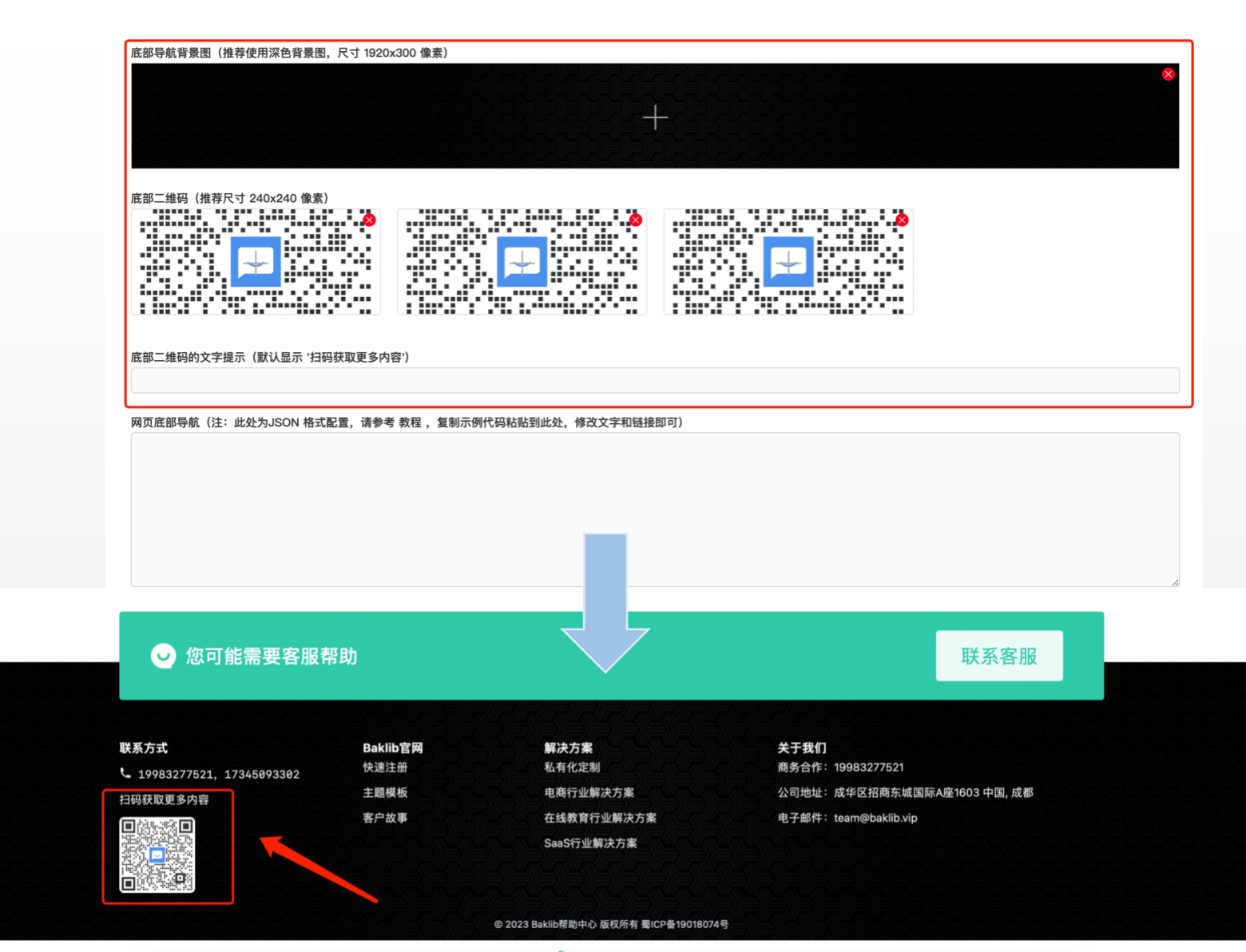
2.5底部导航栏设置
请按照提示的最佳尺寸上传图片、和进行底部的导航内容添加
(注:上传的二维码最多支持三个)
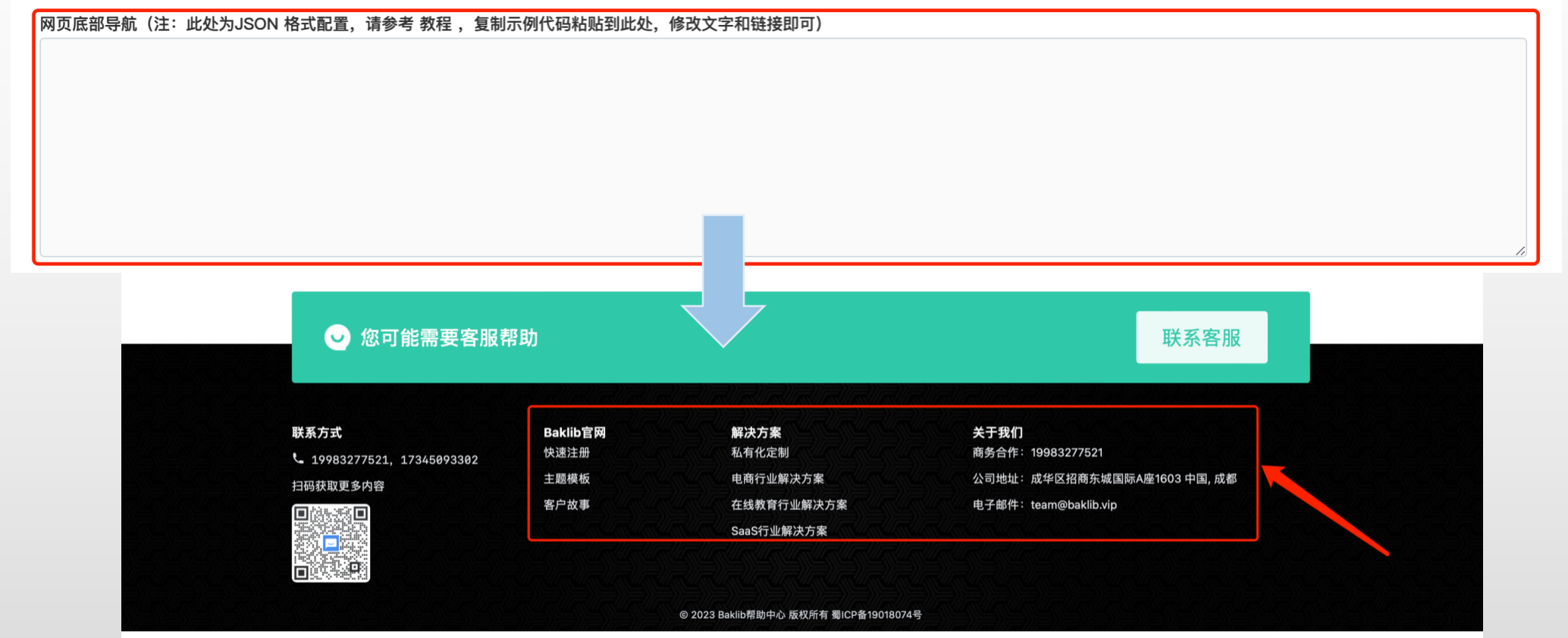
2.6底部的 json 格式模版
⚠️注:
- 底部背景图可做更换,建议不要用浅色图案,效果不佳;
- 以下为底部修改内容格式,直接复制后,更改文字部分;
- 建议内容不要太多,保持和以下相似的结构,效果最佳。

代码格式如下,复制修改文字及链接即可使用,如遇添加失败问题,可扫描文末二维码添加客服微信解决。
{
"content": [
{
"title": "产品介绍",
"url": "https://www.baklib.com",
"children": [
{
"title": "产品使用平台",
"url": "https://www.baklib.com"
},
{
"title": "产品的优势",
"url": "https://www.baklib.com"
},
{
"title": "价格",
"url": "https://www.baklib.com"
}
]
},
{
"title": "下载",
"url": "https://www.baklib.com",
"children": [
{
"title": "下载App",
"url": "https://www.baklib.com"
},
{
"title": "下载桌面版应用",
"url": "https://www.baklib.com"
},
{
"title": "下载专业版工具",
"url": "https://www.baklib.com"
}
]
},
{
"title": "支持与帮助",
"url": "https://www.baklib.com",
"target": "_blank",
"children": [
{
"title": "企业内网部署",
"url": "https://www.baklib.com",
"target": "_blank"
},
{
"title": "金融政企专属版",
"url": "http://www.baklib.com.com/",
"target": "_blank"
},
{
"title": "一分钟教程",
"url": "http://www.baklib.com.com/",
"target": "_blank"
},
{
"title": "为什么选择Baklib",
"url": "http://www.baklib.com.com/",
"target": "_blank"
},
{
"title": "像团队介绍Baklib",
"url": "http://www.baklib.com.com/",
"target": "_blank"
}
]
},
{
"title": "关于我们",
"url": "https://www.baklib.com",
"target": "_blank",
"children": [
{
"title": "商务合作:admin@baklib.com"
},
{
"title": "企业地址:成华区招商东城国际A座1603 中国, 成都"
},
{
"title": "电子邮件:song@tanmer.com",
"url": "javascript:;"
}
]
}
]
}三、常见问题模块设置
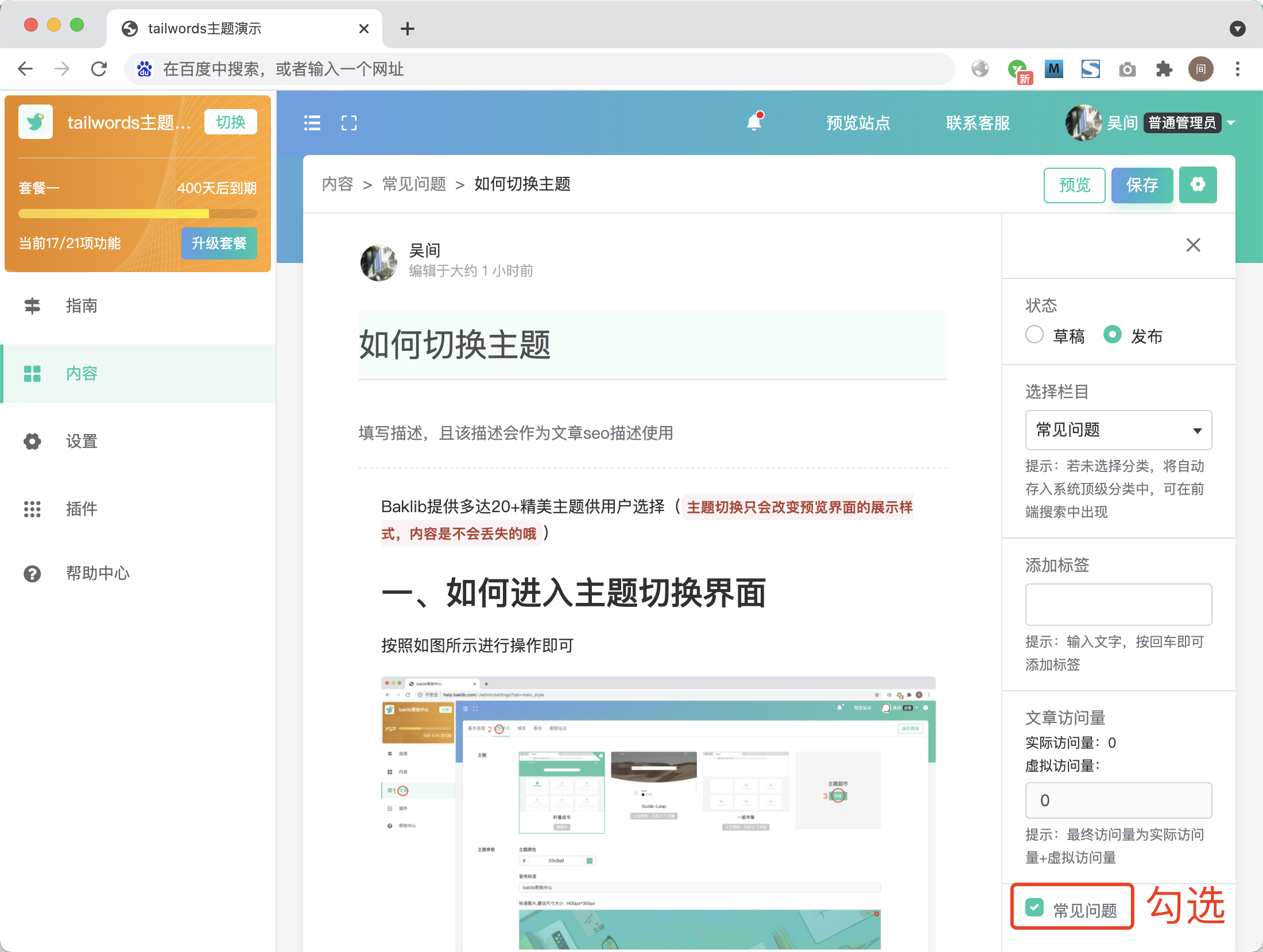
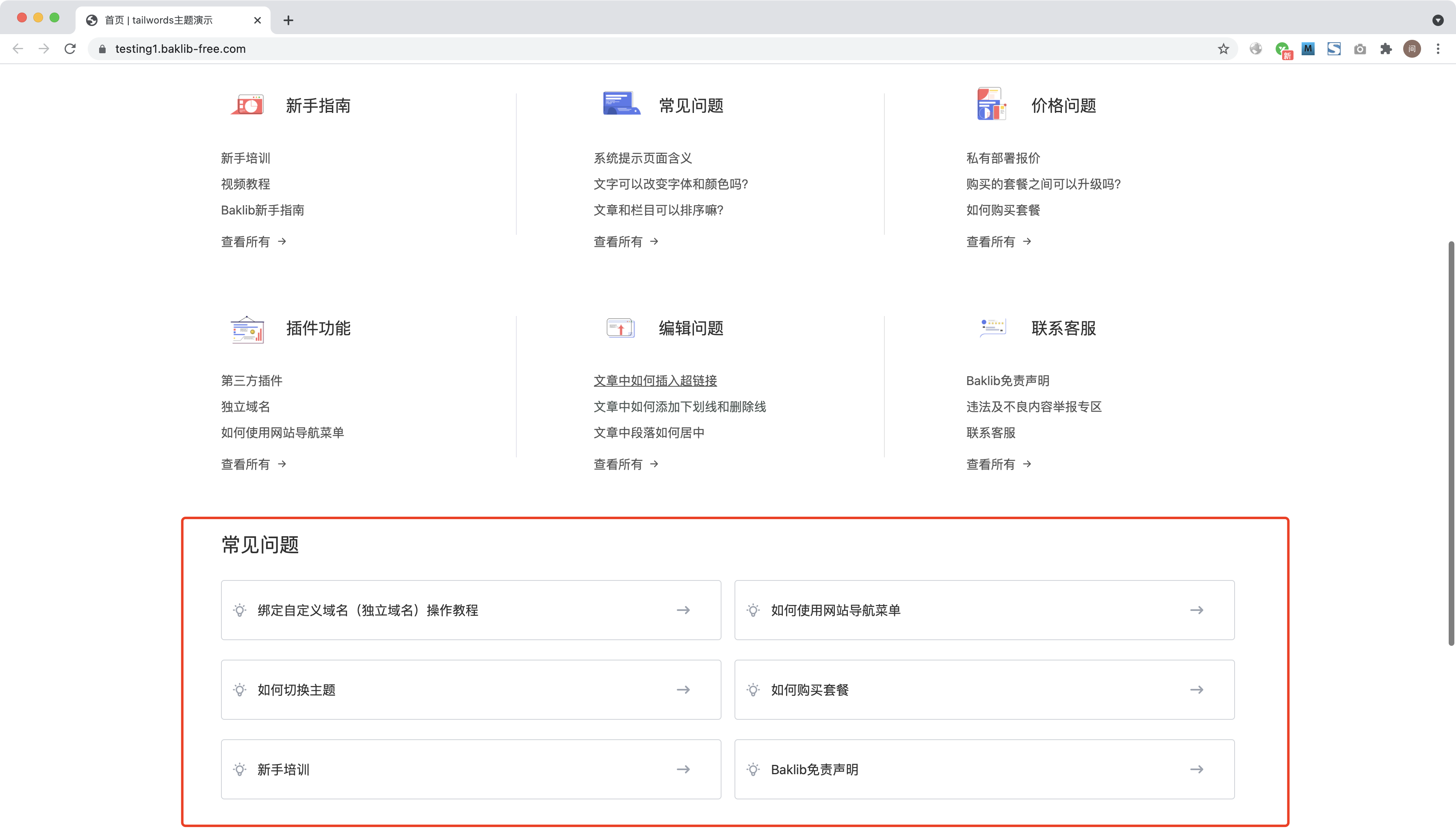
常见问题的添加,进入内容页面如图所示勾选“常见问题”,勾选成功后将在预览站点的“常见问题”出现。
注:超过10条将进行翻页

更多产品问题请咨询Baklib官方客服,添加成功后回复“入群”即可加入Baklib用户交流群。您会在Baklib用户交流群中收获:每日知识分享(行业资讯、职场技巧)、定期话题讨论(题目大家定)、产品更新公告、产品福利、最快速最专业的问题解答 。期待您的加入!